Learning Hub | Website Design Inspiration
An Introduction to Responsive and Mobile First Web Design
August 3, 2015 | Jon Teodoro

To the average web surfer, mobile first web design may be an afterthought as to how convenient their user experience was while browsing a mobile-friendly website. But to the web development community, it is a crucial technical strategy for hurdling past the new industry standard of responsive web design.
The ultimate goal for the mobile first approach is creating a mobile optimized website which, by design, can react and adjust itself to the consolidated formats inherent to mobile devices like tablets and smartphones beyond the desktop domain. For business owners, it’s tempting to save a chunk of change and/or time on developing a mobile-friendly website. But consider the following:
Responsive Web Design and Mobile First Web Design are actually slightly different
Mobile first web design in simple terms can describe both a website’s design and the methodology behind its creation. Responsive web design can be seen as the product of mobile first web design but can also be achieved by upgrading an existing website in a manner that isn’t mobile first. This alternative method of responsive design actually keeps all of the web elements from a desktop site but “stuffs” them into a more visually comprehensive format.
The Internet is literally having a debate over it
It should be noted that there is an ongoing debate that is pitting both the effectiveness and respective definitions regarding the “alternative” responsive and mobile first designs against each other. For an opinion that we both highly respect but nonetheless somewhat differ on (on labels, honestly), check out this insightful blog entry from the digital duo over at MetaMonks for clarification.
You are being judged and you should care
A recent Nielsen report found from Jan. to May 2015 that 167 million consumers worldwide use apps and the web on their smartphones with each user checking their phones about 150 times a day. The absence of mobile optimization will not go unnoticed by seasoned web surfers browsing your website
Google is also judging you; you should definitely care
Although the search engine’s SEO campaign “Mobilegeddon” is heavy on the literary overkill, Google is not messing around when it comes to deducting ranking points from websites that aren’t mobile optimized. With Bing set to follow Google’s lead, now is a good time to evaluate how much of a priority it is to draw in visitors and generate leads
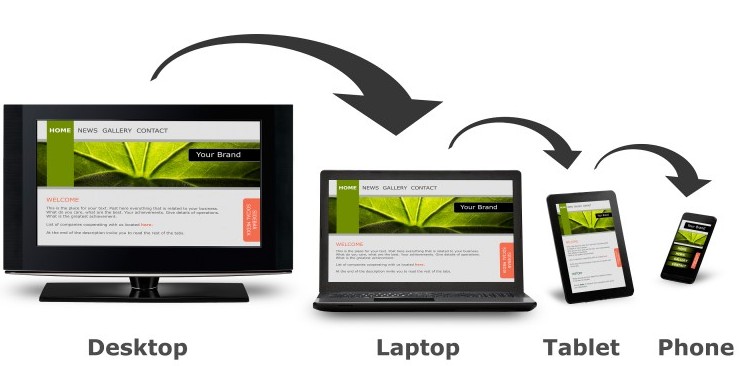
So, What Does Responsive/Mobile First Web Design Even Look Like?

Key Differences from Desktop Versions for Responsively Designed Websites
- Top navigation menus are typically reformatted into dropdown menus for easier scrolling in the smaller mobile format
- Links within mobile sites are engineered to communicate and open apps within the same mobile devices they are viewed on
- Mobile sites, even on desktops, can be “squeezed” and still adjust themselves within a window. No scroll bars needed.
- Scrolling up and down largely replaces the extra navigational touchscreen motions including pinching, swiping, and screen manipulation in general
Mobile First, Fashion Last
Effectively practicing mobile first web design requires adapting to a new set of skills and web platforms, adherence to SEO’s best practices, and in the case of existing desktop websites, a resolute willingness to go back to the design stage and start over. You may have a gorgeous site that survived Y2K and the Dotcom bubble crisis, but this is 2015.

Starting over sucks, but in practice, mobile first web design is similar to a Lego set. Trying to create an epic spaceship by piecing together a Frankenstein of different kits that have already been assembled is a formula for disaster. The large, structurally integral bricks are already supporting their original standalone creations rather than the spaceship in its entirety. This can be considered analogous to the not-so-mobile-first approach to responsive web design.
As heartbreaking as it may be to disintegrate all your existing masterpieces, however, starting from the first brick not only allows you to throw everything together cohesively as a whole; it allows you to understand the composition and structure of your new, custom spaceship in anticipation of the next upgrade of rocket boosters, hangars, and proton torpedo bays. Because like mobile technology and the dynamic Web, the world is full of possibilities; position your website to adapt and evolve.
